Accept a payment
Learn how to use Fintoc's Payment Initiation API
There are three steps to accept payments using Fintoc:
- On your backend, create a
Checkout Sessionusing your Secret Key - Open the widget on your frontend using your Public Key and the Session Token
- Handle post-payments events
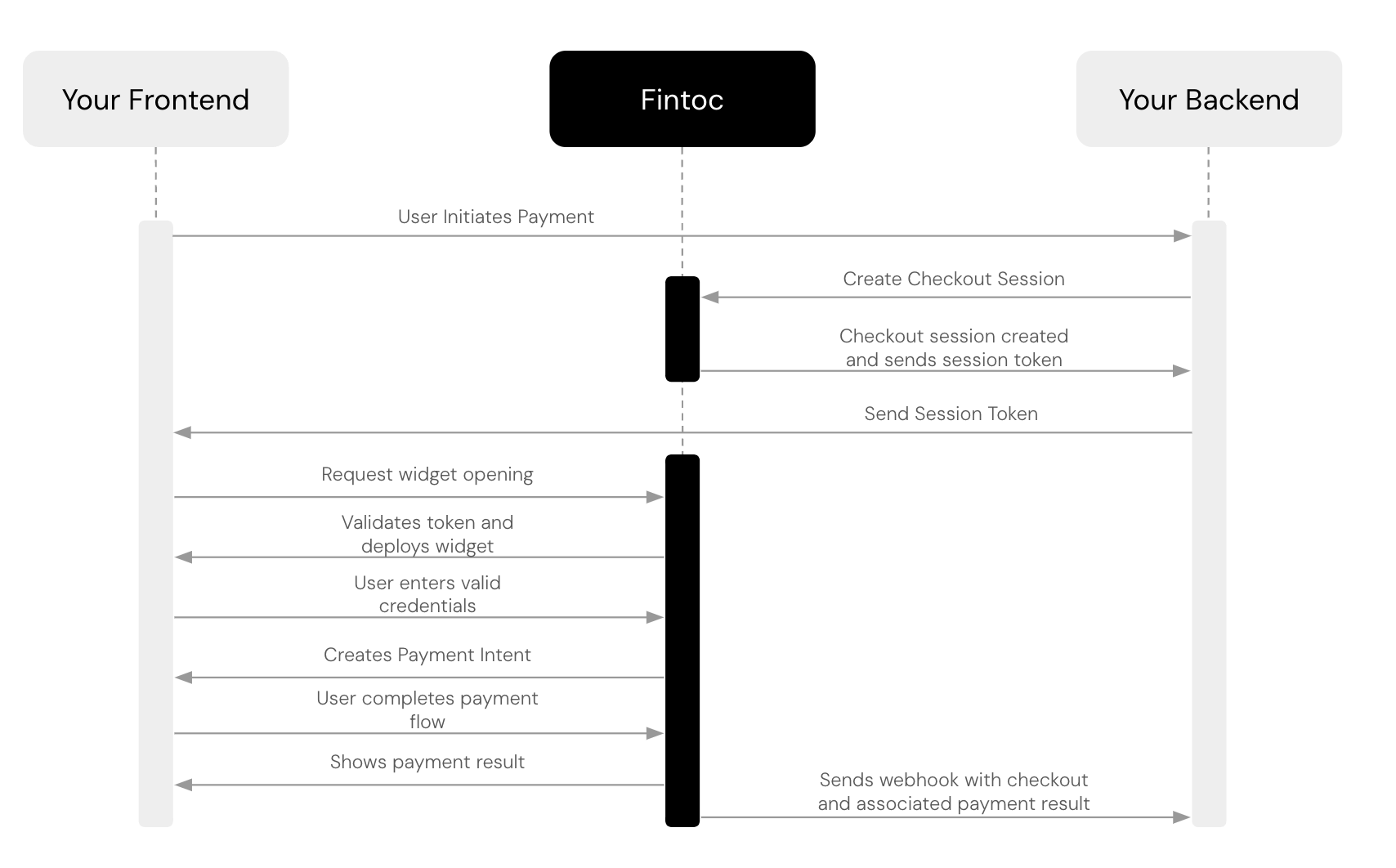
The following diagram shows how Fintoc interacts with both your backend and your frontend

Optional: install our backend SDK
If you’re using Python, you can install our Python SDK to make it easier to interact with our API. The SDK automatically handles pagination, lets you easily verify Fintoc's webhooks, and offers many other helpful features.
pip install fintocCreate a session
The Checkout Session object represents your intent to collect a payment from a customer and tracks state changes throughout the payment process.
Before creating a Session, you must decide how to operate with Fintoc. The recommended way —and the default— is that Fintoc collects your payments and then makes payouts to your bank account based on a payout schedule. If you want the money to be sent directly to a specific bank account, see the setup direct payments guide.
Using your Secret Key, create a Checkout Session on your server with an amount and currency.
curl --request POST "https://api.fintoc.com/v1/checkout_sessions" \
--header 'Authorization: YOUR_TEST_SECRET_API_KEY' \
--header 'Content-Type: application/json' \
--data-raw '{
"amount": 2476,
"currency": "CLP",
"customer_email":"[email protected]",
}'const { Fintoc } = require('fintoc');
const fintoc = new Fintoc('YOUR_SECRET_KEY');
const checkoutSession = await fintoc.checkoutSessions.create({
amount: 1000,
currency: 'mxn',
customer_email: '[email protected]'
});from fintoc import Fintoc
client = Fintoc('YOUR_TEST_SECRET_API_KEY')
checkout_session = client.checkout_sessions.create(
amount=1000,
currency='clp',
customer_email='[email protected]'
)require 'net/http'
require 'uri'
require 'json'
checkout_session = {
amount: 1000,
currency: 'clp',
customer_email: '[email protected]'
}
uri = URI("https://api.fintoc.com/v1/checkout_sessions")
header = {
Accept: 'application/json', Authorization: 'YOUR_TEST_SECRET_API_KEY'
}
http = Net::HTTP.new(uri.host, uri.port)
request = Net::HTTP::Post.new(uri.request_uri, header)
request.body = checkout_session.to_json
response = http.request(request)If you want to create a Checkout Session for Mexico, change the currency to MXN.
Currencies are represented as integersThe Fintoc API represents currencies in its smallest possible units with no decimals (as an integer). That means that an amount of MXN 10.29 gets represented by Fintoc as 1029. You can read more about currencies here.
Parameter | Example | Explanation |
|---|---|---|
| 2476 | Amount of money that needs to be paid. It's represented as integer with no decimals in the smallest possible unit of the currency you are using. If your payment uses Chilean peso, an amount of CLP 2476 is represented as 2476. If your payment uses Mexican peso, an amount of MXN 24.76 is represented as 2476. |
| CLP | Currency that is being used for the payment. We currently support CLP and MXN. |
Business Profile ObjectYou can add the
business_profileobject when creating a session to enable category-based billing, allowing you to have different pricing based on the merchant's category. Additionally, it allows you to customize the name displayed as the "Recipient" on the Successful Payment screen.
Response when creating a Checkout Session
After making the request to create the Checkout Session, Fintoc should respond with something like this:
{
id: "cs_li5531onlFDi235",
created_at: "2025-06-15T15:22:11.474Z",
object: "checkout_session",
currency: "CLP",
amount: 2476,
customer_email: "[email protected]",
expires_at: "2025-06-16T15:22:11.474Z",
mode: "test",
status: "created",
session_token: "cs_li5531onlFDi235_sec_a4xK32BanKWYn",
metadata: {},
}In the response, you should receive the session_token attribute. In the following step, you'll use this attribute to set up the Fintoc widget.
The session token is temporaryThe session_token is temporary and will expire 10 minutes after its creation.
Choose how to open Fintoc's widget
The Fintoc Widget is the client-side component your customers will interact with to make payments using Fintoc. It handles credential validation, multi-factor authentication, and error management for all supported financial institutions.
You have two options for opening the widget:
Option 1: Open the widget on your frontend
If you want to display the Fintoc Widget directly on your checkout page (without redirecting the user), use the session_token returned in the API response when creating a Checkout Session.
Use your Public Key and the Session Token to configure the widget.
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0">
<title>Fintoc Demo</title>
<script src="https://js.fintoc.com/v1/"></script>
</head>
<body>
<script>
window.onload = () => {
const widget = Fintoc.create({
sessionToken: 'cs_XXXXXXXX_sec_YYYYYYYY',
product: 'payments',
publicKey: 'YOUR_PUBLIC_KEY',
onSuccess: () => {},
});
widget.open();
};
</script>
</body>
</html>If you're receiving payments in Mexico, set the country parameter to mx.
For more configuration options and advanced usage, refer to the Widget guide .
Use our Widget Webview if you are building a mobile appIf you are integrating Fintoc into an iOS or Android application, you can use our Webview integration.
Option 2: Open the widget via a Redirect Page
Alternatively, you can redirect users to a Fintoc-hosted payment page. After completing the payment, they’ll be automatically redirected back to your site.
To use this method, include both success_url and cancel_url parameters when creating the Checkout Session. The API response will include a redirect_url that you can use to send the user to the payment page.
Based on the payment result, the user will be redirected to either the success or cancel URL.
For more details, check out the Redirect Page integration guide.
Handle post-payments events
Once a Checkout Session finishes, you handle the payment result in your frontend and complete the payment in your backend. For your frontend you will use the widget callback, and for your backend you will use the events sent by webhooks.
Use webhooks events to complete paymentsYour customer could close the browser window or quit the app before the
onSuccesswidget callback executes. For this reason, you should always use thecheckout_session.finishedevent to handle post-payments actions like sending an order confirmation email to your customer, logging the sale in a database, or starting a shipping workflow.
Handle the payment result on your frontend
Once a Payment associated to the Checkout Session finishes successfully, the widget executes the onSuccess callback. You need to pass this function to the widget upon creation.
With this callback, you can decide what to do with your user's frontend once the payment is complete, for example:
- Redirect the user to a post-sale or post-payment view
- Show the user a success screen.
Don't use this callback as a payment confirmationYou shouldn't trust on the
onSuccesscallback as a confirmation for a successful payment, as the frontend is an insecure realm and a malicious third party may execute a JavaScript function that simulates that the transfer was executed successfully.For a more comprehensive validation mechanism, we strongly encourage integrating webhooks and subscribing to the
checkout_session.finishedevent. By implementing webhooks, you can ensure timely and accurate updates on payment statuses, enhancing the overall security and reliability of your payment confirmation process.
Handle errors
You don't only need to handle succeeded payments because payments can also fail. For example, your customer doesn't have funds in their bank account to complete the payment.
When a payment fails or is rejected by your customer, the widget executes the onExit callback. With this callback, you can handle errors on your frontend. For example, you can invite your customer to use another payment method.
Complete the payment on your backend
Fintoc sends a checkout_session.finished event when the payment completes. Use the follow the webhook guide to receive these events and run actions, such as sending an order confirmation email to your customer, logging the sale in a database, or starting a shipping workflow.
The checkout_session.finished event includes information about the related payment, and looks like this:
{
"id": "evt_a4xK32BanKWYn",
"object": "event",
"type": "checkout_session.finished",
"data": {
id: "cs_li5531onlFDi235",
created_at: "2025-06-15T15:22:11.474Z",
object: "session",
currency: "clp",
amount: 1200,
customer_email: "[email protected]",
expires_at: "2025-06-16T15:22:11.474Z",
product: "payments",
mode: "live",
status: "finished",
session_token: "cs_li5531onlFDi235_sec_a4xK32BanKWYn",
type: "embedded",
country: 'cl',
metadata: {
order_id: "#12513"
},
payment_methods: [
'payment_intent'
],
payment_method_options: {
payment_intent: {
holder_type: 'individual',
recipient_account: {
"holder_id": "183917137",
"number": "123456",
"type": "checking_account",
"institution_id": "cl_banco_de_chile"
},
sender_account: {
holder_id: {
editable: 'false',
value: 123456789
},
institution_id: {
editable: 'false',
value: 'cl_banco_estado'
}
}
}
},
payment_intent: {
"id": "pi_BO381oEATXonG6bj",
"object": "payment_intent",
"amount": 1200,
"currency": "CLP",
"status": "succeeded",
"reference_id": "90123712",
"transaction_date": "2025-06-15T15:22:11.474Z",
"metadata": {
order_id: "#12513"
},
"error_reason": null,
"recipient_account": {
"holder_id": "183917137",
"number": "123456",
"type": "checking_account",
"institution_id": "cl_banco_de_chile"
},
"sender_account": {
"holder_id": "192769065",
"number": "123456",
"type": "checking_account",
"institution_id": "cl_banco_estado"
},
"created_at": "2021-10-15T15:23:11.474Z"
}
}You should handle the following events when using our Payment Initiation product:
| Event | Description | Action |
|---|---|---|
checkout_session.finished | Sent when a payment associated to a Checkout Session reaches a final state | Complete the order based on the payment's final status |
checkout_session.expired | Sent when a session expires | Offer the customer another attempt to pay. |
payment_intent.succeeded | Sent when the payment related to a checkout session succeeds. It's useful for confirming payments that were previously in pending status | Confirm the customer's order |
payment_intent.failed | Sent when the payment related to a checkout session fails. It's used to determinate the final status of payments that were previously in pending status | Offer the customer another attempt to pay. |
Updated about 1 month ago