Integration Flow
Use the dashboard to connect your own acountWe recommend you integrate the Widget only if you want to connect your users' bank account. If you want to get data from your own bank account, you should connect your account using the Dashboard as its much easier.
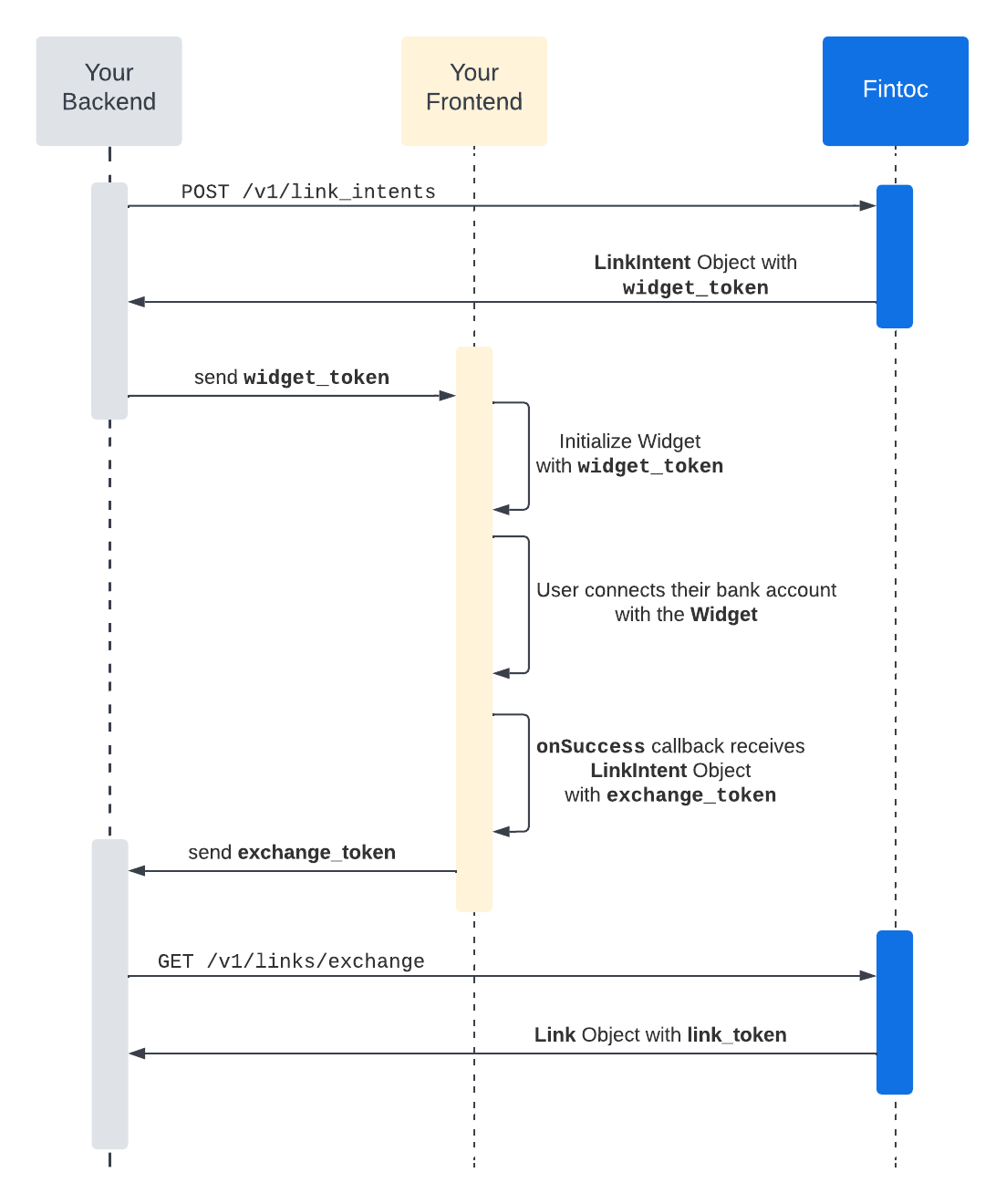
The connection flow begins when your user wants to connect their bank account to your app:

So, putting it into words:
- You need to create aLink Intent resource with the create endpoint. This object represents the connection intent of the user and receives all configurations needed to open the Widget in your frontend.
In order to correctly update the movements in your bank account, make sure the account used to create the Link has the necessary permissions to review the balance and movements page, the historical statement, the provisional statement, and any other movement-related pages. To connect an account in Test Mode, see our testing guide. - The Link Intent resource you just created has a field named
widget_token. You need to open the Widget in your frontend using this token and the public API Key:
<script>
window.onload = () => {
const widget = Fintoc.create({
publicKey: '<FINTOC_PUBLIC_KEY>',
widgetToken: 'li_XXXXXXXX_sec_YYYYYYYY',
});
};
</script>- Once the connection is succeeded, you will receive the Link Intent object as a parameter in your
onSuccesscallback. This object now will have theexchange_token. This is a temporary key that allows you to retrieve the Link information, including thelink_token, so then you can access all information provided by your user:
<script>
window.onload(() => {
const widget = Fintoc.create({
publicKey: '<FINTOC_PUBLIC_KEY>',
widgetToken: 'li_XXXXXXXX_sec_YYYYYYYY',
onSuccess: (linkIntent) => {
const exchangeToken = linkIntent.exchangeToken;
sendExchangeTokenToBackend(exchangeToken);
processSucceededConnection();
},
});
});
</script>- From your backend, use the the
exchangeTokenand your secret key to get the Link information using the exchange endpoint.
And thats it!
Updated 6 months ago