UX Guidelines
We take customer experience and payment conversion seriously. To ensure your success, our UX/UI experts have created this helpful guide for your organization.
Best Practices
✅Do:
- Only use images provided by Fintoc by embedding the URL provided.
- Use the same image style throughout your site.
- Button text should only include Fintoc-approved terminology.
- Make sure the size of Fintoc buttons is equal to or larger than other buttons.
- Make sure you choose a background color that contrasts with the button or image color.
❌ Do not:
- Do not modify the font, color, button radius, or padding inside the logo in any way.
- Do not utilize a png, jpg or non URL version of the images provided.
- Do not make the Fintoc button smaller than other buttons.
- Do not use a background color that is similar to the logo or image color.
- Do not add shadow effects to the logo.
- Do not add hover effects.
- Do not utilize any other terminology than the recommended one.
Why use URLs in your website or app
We recommend that you use the URL links directly in your application or website to get the most up-to-date version of the images. This way you don't have to update manually every time there is a change.
src="https://assets.fintoc.com/?img_name=button_cl_light_trailing"Within the subscription flow
Accepted terminology: Suscríbete or Suscribir or Pago Automático or Pago recurrente.
In the process of your users connecting their account to Fintoc please use the recommended terminology for the button that will open our widget. You may also want to display our complete logo as a way to show that this process is powered by Fintoc.
| Description | HTML | |
|---|---|---|
 | Dark logotype | <img src="https://assets.fintoc.com/?img_name=logo_dark"> |
 | Light logotype | <img src="https://assets.fintoc.com/?img_name=logo_light"> |
Other logo usage
You may want to display our logo to show who your work with. We want to help you do this in the best way.
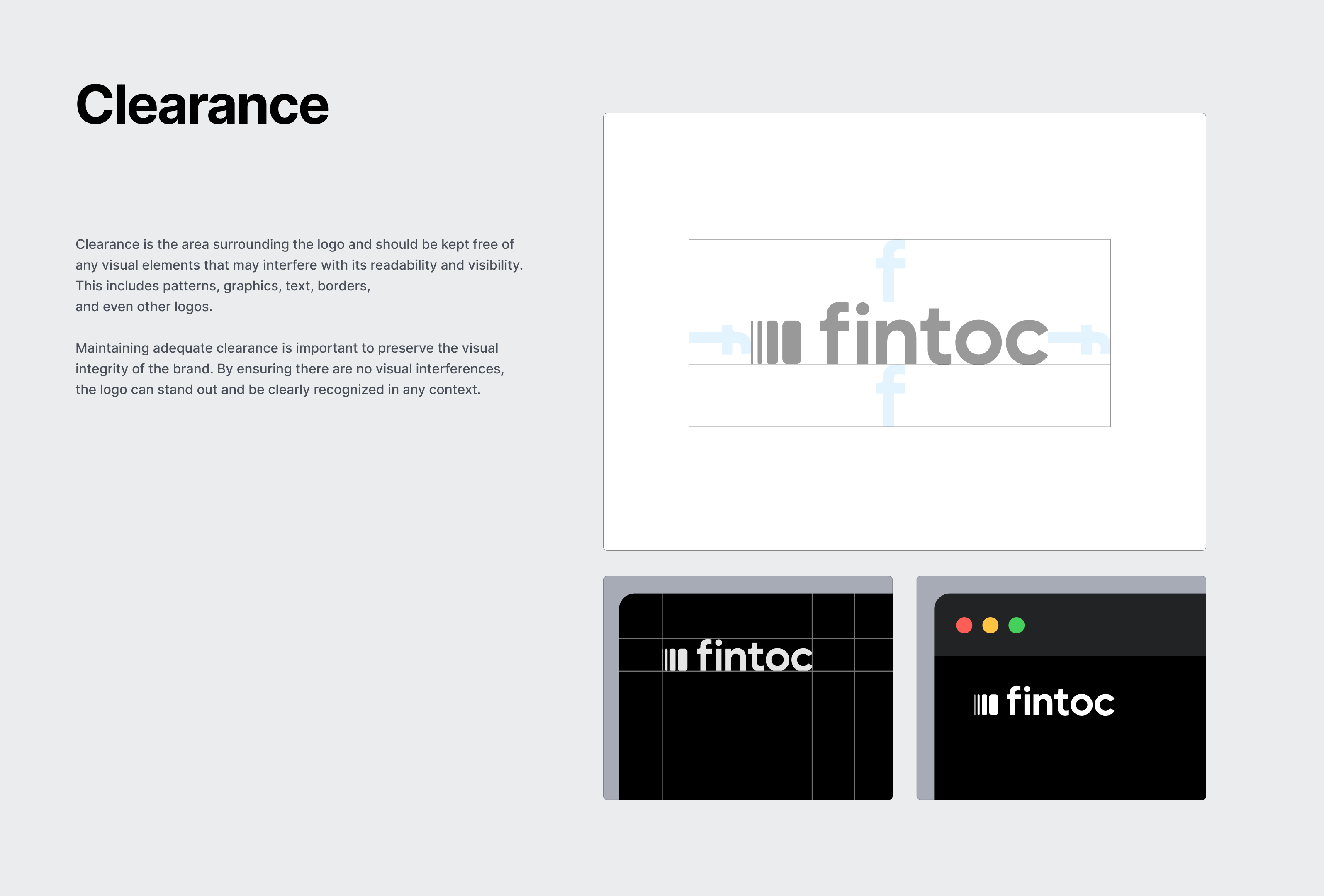
We are providing two URLs for you to embed within your website or app for this purpose. Please leave the recommended safe space around our logo.
| Description | HTML | |
|---|---|---|
 | Dark imagotype | <img src="https://assets.fintoc.com/?img_name=imagotype_dark"> |
 | Light imagotype | <img src="https://assets.fintoc.com/?img_name=imagotype_light"> |

If you have any questions on how to implement these recommendations, please contact our team.
Updated 7 months ago