Widget
Use the Widget to connect your users' bank accounts with Fintoc and enable them to make payments or subscriptions

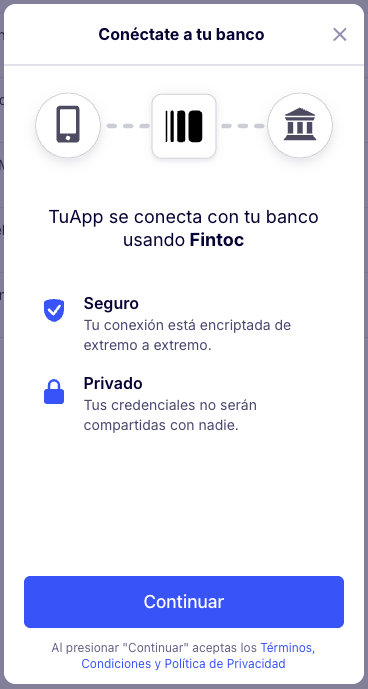
The Fintoc Widget is the component your users will use to interact with their financial institution to make a payment or connect their bank account with Fintoc.
The Widget handles the validation of credentials, multiple-factor authentication and error handling for each financial institution we support. You can use the Widget in web applications as well as in mobile applications.
Updated 6 months ago